Los wireframes son excelentes para crear una representación visual de un sitio web. Permiten trazar las páginas, la navegación y los elementos que deben incluirse en cada página. Antes de entrar en los detalles de esta entrada del blog, vamos a revisar lo que es un wireframe y cómo se pueden utilizar con el fin de construir mejores sitios web.
¿Qué es un wireframe?
Un wireframe es una forma visual de representar un sitio web. Ayuda a planificar el diseño, la navegación, el flujo de usuarios y dónde van todos los elementos dentro de un sitio web.
Estos son utilizados en la primera etapa de la web y son desarrollados a escala de grises, pues su objetivo principal es establecer una estructura básica del sitio web.
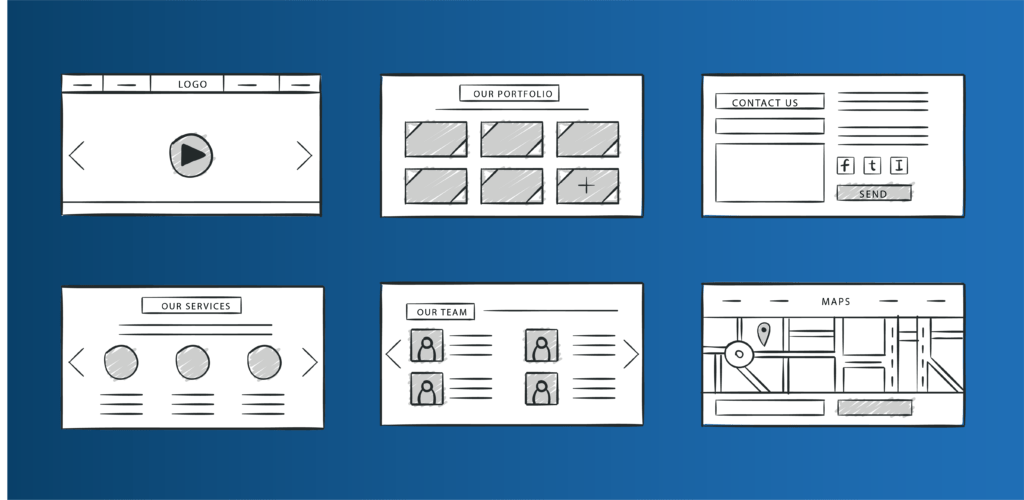
Los wireframes puedes crearlos a papel o bien existen distintos softwares para poder crearlos, te dejamos un ejemplo de como se ve un wireframe:

¿Qué relación tiene con el UX?
Los wireframes tienen mucha relación con el UX, pues estos son una herramienta primordial en una estrategia de User Experience, con apoyo de los wireframes el proyecto se desarrolla en el menor tiempo posible, gracias a las esquematizaciones de las interfaces desarrolladas en estos, podemos visualizar en fases tempranas que se puede cambiar antes de comenzar con el diseño web.
¿Cuál es la finalidad de utilizarlo para construir un mejor sitio web?
Facilita la interacción y el uso
La vista a las pestañas de una página web a través de un wireframe te da la visión de cómo funcionará toda la interfaz dentro de tu sitio y cómo funcionará cada punto de conversión, por lo que te ayudará a revisar que tan bien fluye la arquitectura del sitio.
Asegura que el proyecto web cumpla los objetivos acordados
Tener una expectativa de como quedará tu web antes de desarrollarla te permitirá eliminar secciones o páginas que fueron diseñadas en el wireframe que no cumple con los objetivos de navegación.
Permite detectar antes de tiempo problemas de usabilidad
A medida que el proyecto avanza, los problemas de usabilidad son costosos de corregir pues hay que hacer modificaciones en el desarrollo, además si metes alguna campaña pagada a tu sitio y tiene problemas de usabilidad, puedes perder el dinero invertido en la campaña, clientes y además dañar la reputación de tu negocio.
Los wireframes son una forma rápida y barata de comprobar si un diseño es visualmente atractivo y eficaz de utilizar. Ayudan a crear un diseño uniforme en todos los dispositivos, ya que simulan la experiencia de ver un sitio web en una tableta, un PC o un teléfono móvil.
Ahora que sabes para qué es un wireframe, si empezaras un proyecto digital, no te olvides de pedirle a tu proveedor este paso tan importante.
¿Necesitas un nuevo sitio web? Nosotros podemos apoyarte