El seguimiento y la supervisión de tu sitio web son cruciales para mejorar su rendimiento y asegurarse de que estás alcanzando los objetivos de marketing digital que te has fijado; por ello hacer un seguimiento de nuestro sitio web es muy importante. Afortunadamente, tenemos la herramienta de Google Analytics para realizar este seguimiento.
Si estás viendo este blog es porque seguramente estás construyendo tu sitio con Divi Builder y necesitas configurar tu tablero de Analytics, así que sigue leyendo porque llegaste al lugar indicado.
¿Cómo comienzo a instalar mi código de Analytics en Divi?
Si aún no abres un tablero de Analytics, no te preocupes, partiremos de ahí:
Paso 1 para instalar en Divi Google Analytics :
Lo primero que tienes que hacer es crear una cuenta la página de Google Analytics, te saldrá un dashboard como el que verás a continuación, lo único que hay que hacer es seguir todos los pasos, la misma interfaz de la plataforma te guiará y tendrás que ir llenando y seleccionando campos que prácticamente es información de tu negocio:
Paso 2:
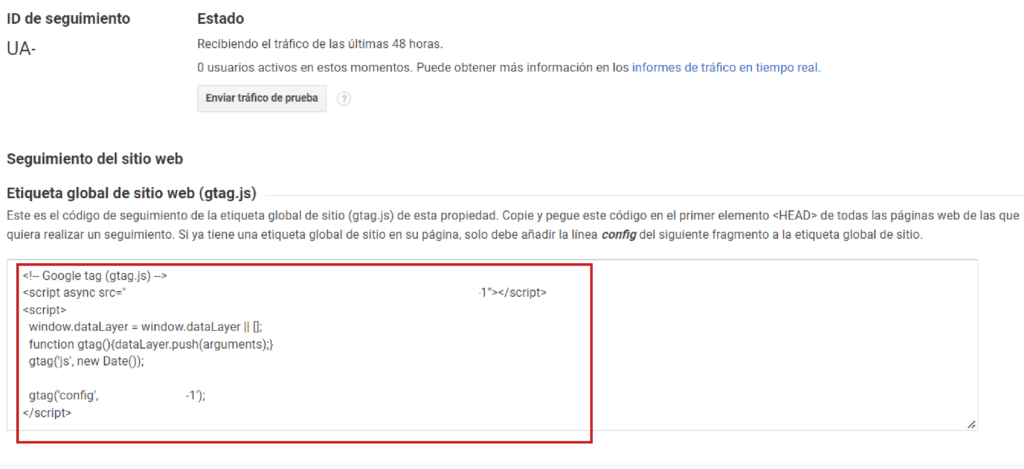
Una vez que termines de configurar, te arrojará un UA y un fragmento de código en JavaScript, este fragmento se llama “etiqueta global del sitio” este código lo tendrás que instalar en el head de tu sitio para que comience a jalar toda la información de todo tu sitio web al tablero de Analytics y así podrás comenzar a revisar todas las estadísticas e históricos que va recabando la herramienta de los usuarios que visitan tu tienda o sitio web. Este fragmento de código se verá de esta manera:

Paso 3:
Una vez que ya tengas este código entra a WordPress y ve a la sección de Divi:
Paso 4:
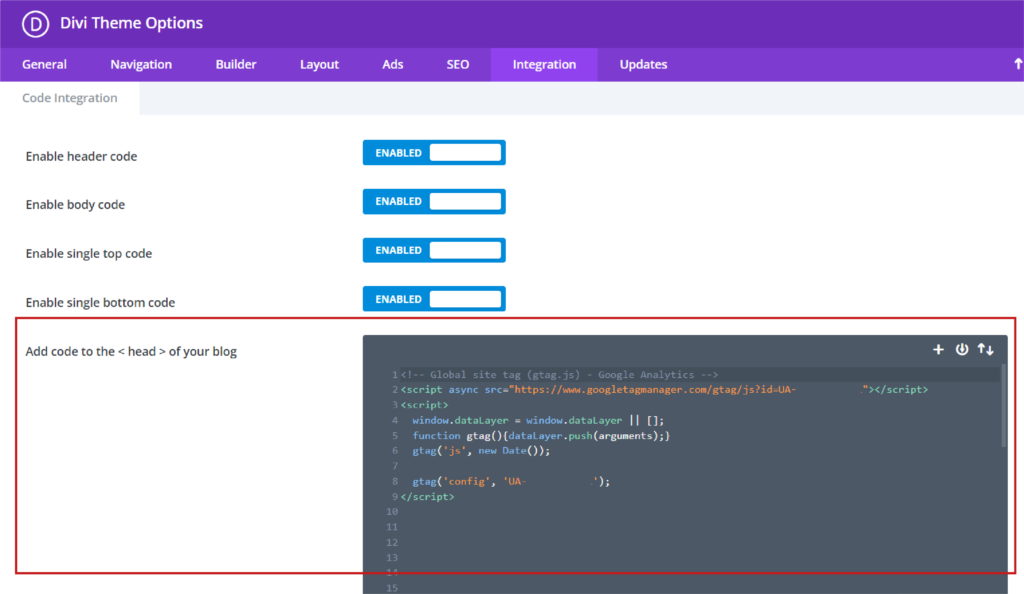
Encontrarás una pantalla como esta, deberás dar clic en integraciones y encontrarás un cuadro gris que dice “Add code to the < head > of your blog” ese pertenece al head de tu sitio dentro del constructor de divi, en ese cuadro puedes pegar tu código de analytics y posteriormente guardar los cambios.

Paso 5:
Por último verifica que esté funcionando correctamente la etiqueta global.
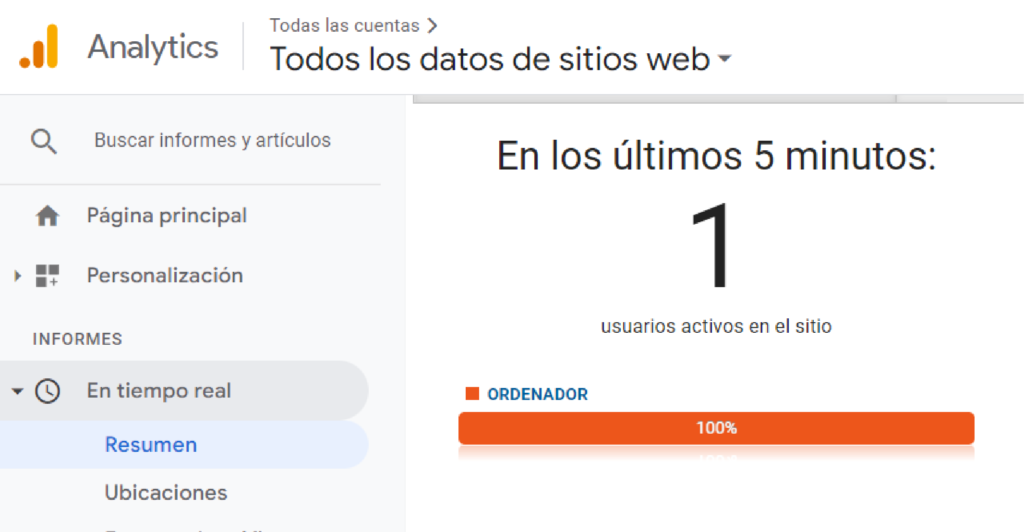
Primero abre tu página web en una pestaña desde cualquier dispositivo, a continuación entra a analytics y enseguida abre la sección “Tiempo real” y da clic en resumen. En el tablero debe de marcar que hay un dispositivo activo dentro de tu sitio web y el dispositivo desde donde esta navegando, lo más seguro es que este dispositivo es la sesión que iniciaste al abrir tu página en la pestaña que abrimos para hacer la prueba.
Tu tablero si visualizará así:

¡Listo! esto indicará que tu tablero quedó activado y podrás comenzar a revisar tus estadísticas en él, recuerda que a través de este tablero podrás realizar muchas cosas más como rastrear interacciones en botones, revisar datos demográficos, entre otras cosas.
Si te ha gustado este blog no olvides dejarnos un comentario o compartirlo.