Desarrollo
Low-Code
Lanza tu negocio digital más rápido y a menor costo con plataformas visuales sin programación compleja
Qué desarrollamos
Soluciones digitales que funcionan
Ecommerce
iOS y Android nativas
Venta 24/7 desde cualquier lugar.
Gestión eficiente de productos, pedidos e inventario.
Escalabilidad para crecer junto con tu negocio.
Experiencia de compra fácil y segura.
Integración con métodos de pago y envíos.
Self-managed website
Plataformas escalables
Control total sobre el contenido de tu sitio.
Edición fácil sin conocimientos técnicos.
Ahorro en costos de mantenimiento.
Actualizaciones en tiempo real desde un panel intuitivo.
Mayor autonomía para comunicarte con tus clientes.
Como trabajamos
Proceso simple y transparente

Entendemos tu negocio
Analizamos tus necesidades y objetivos específicos

Desarrollamos la solución
Creamos tu aplicación con metodologías ágiles

Lanzamos y damos soporte
Publicamos tu app y te acompañamos después
Ecommerce
Creación de tienda en línea
Realizamos tiendas en línea que generan resultados
- Plataformas como WooCommerce
- Integración automática de pagos y envíos
- Diseño personalizable sin código
- Fácil administración para ti
- Soporte continuo
Proceso de implementación
Metodología ágil para resultados rápidos
Configuración de plataforma
Seleccionamos y configuramos la mejor plataforma low-code para tu tipo de negocio y necesidades específicas.
Personalización visual
Adaptamos el diseño a tu marca usando herramientas visuales, sin necesidad de escribir código desde cero.
Integración y lanzamiento
Conectamos sistemas de pago, inventario y envíos. Tu tienda estará lista para vender en tiempo récord.
Self-managed website
WordPress + constructores visuales
Ventajas del desarrollo low-code
- Sitios web que puedes editar tú mismo
- Constructores visuales como Divi Builder
- Actualizaciones sin depender de programadores
- Menor costo de mantenimiento a largo plazo
- Lanzamiento en semanas, no meses
Fases del proyecto
De la idea al sitio funcional
1. Diseño UX/UI
- Análisis de tu negocio y competencia
- Wireframes y arquitectura de información
- Diseño visual adaptado a tu marca
- Prototipo interactivo para validación
2. Implementación low-code
- Configuración de WordPress optimizado
- Instalación de constructor visual
- Desarrollo usando herramientas visuales
- Capacitación para que puedas editarlo
¿Por qué elegir low-code?
Ventajas sobre el desarrollo tradicional
70%
Más rápido
Lanzamiento en semanas vs meses del desarrollo tradicional
%
Menor costo
Reducción significativa en costos de desarrollo.
100%
Autogestión
Tú puedes hacer cambios sin depender de programadores
Qué incluye tu proyecto
Entregables completos para tu éxito digital
Archivos de diseño y desarrollo
Fase de diseño:
- Brief del proyecto
- Moodboard y paleta de colores
- Prototipo en Figma (depende del proyecto)
Sitio web funcional:
- WordPress configurado y optimizado
- Constructor visual instalado y configurado
- La cantidad de páginas dependerá del proyecto
- Capacitación para que puedas editarlo
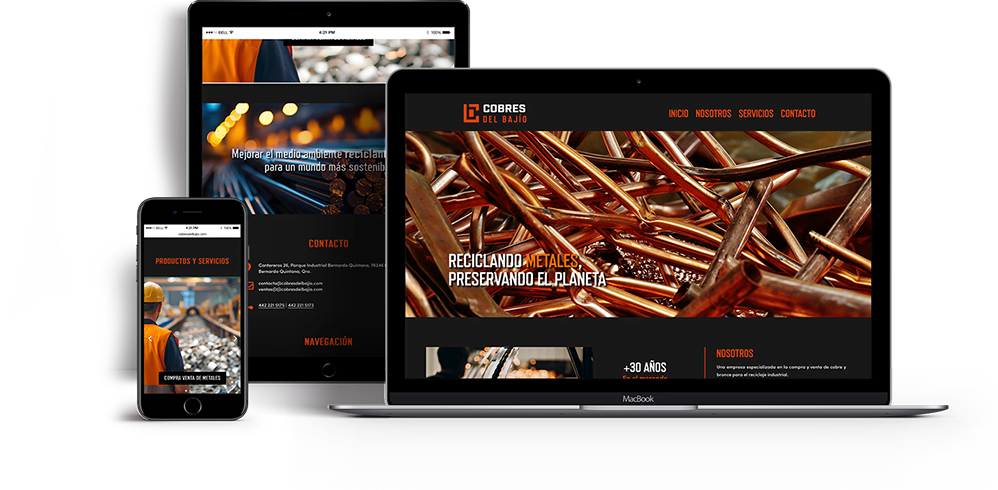
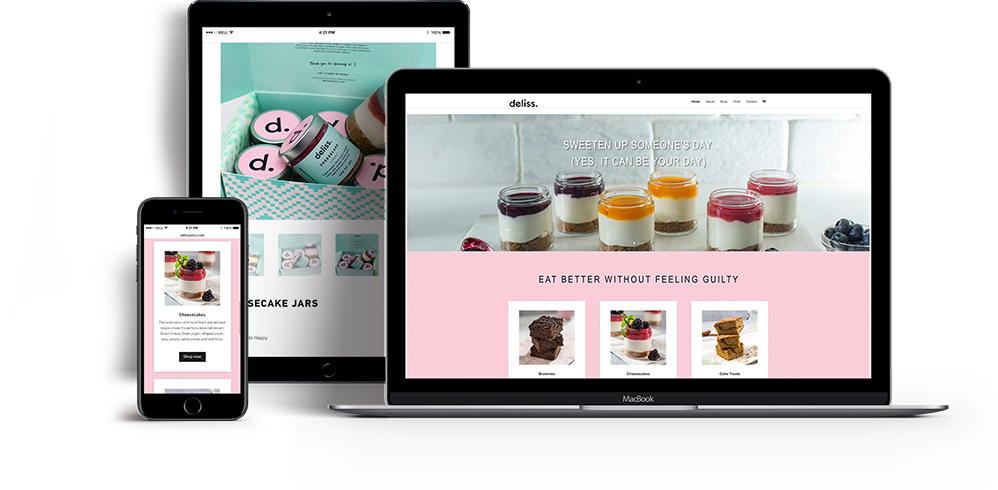
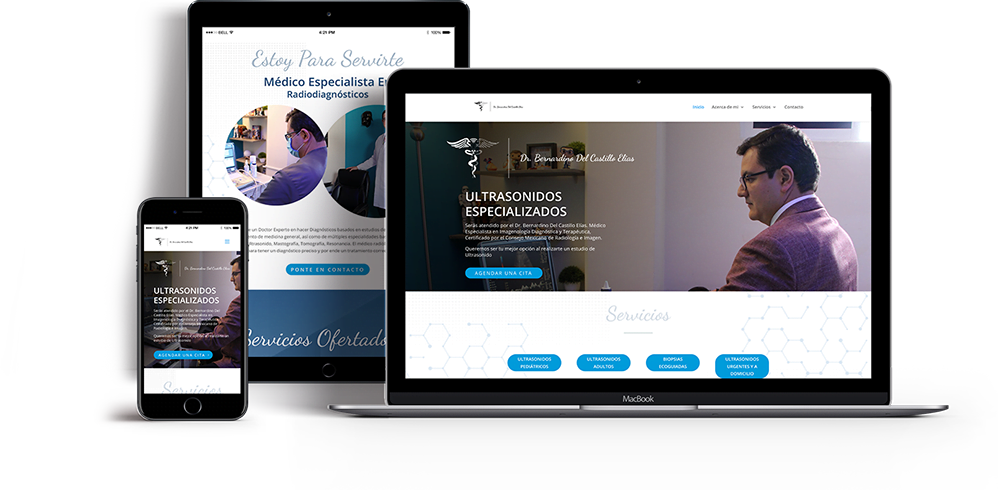
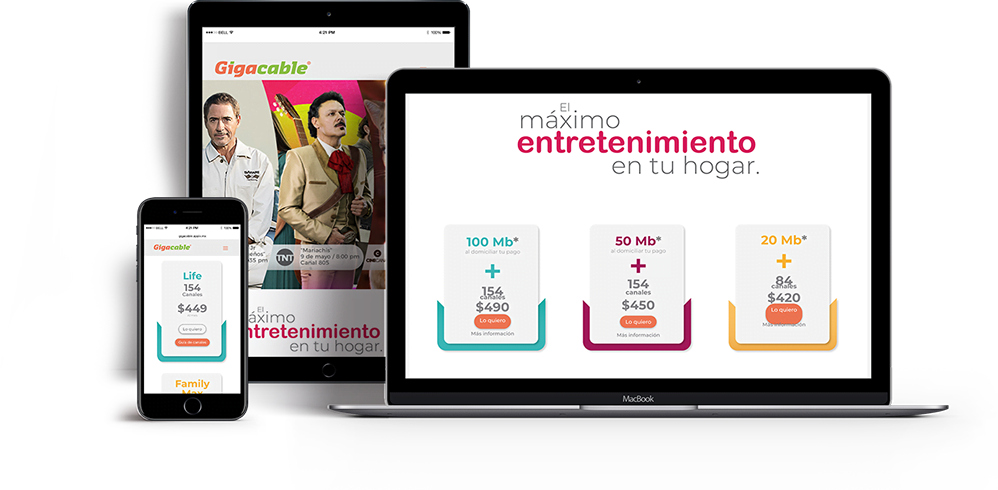
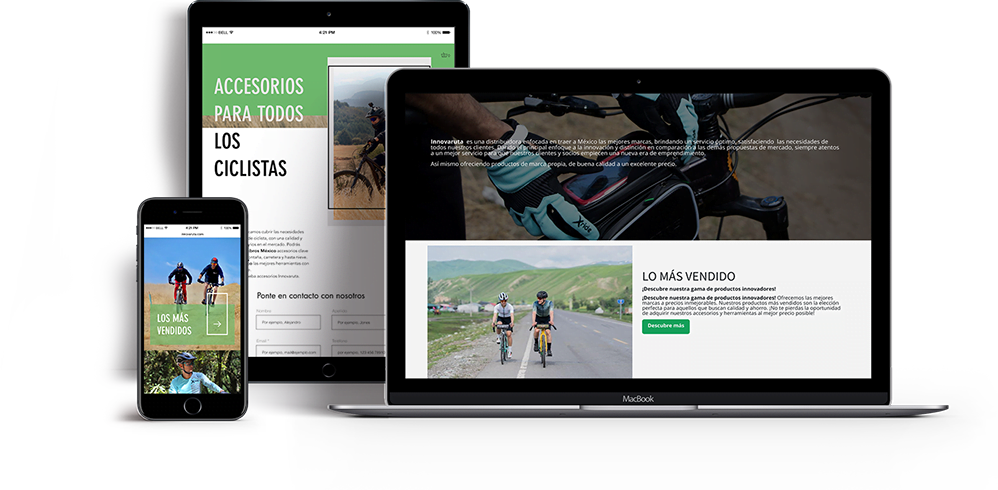
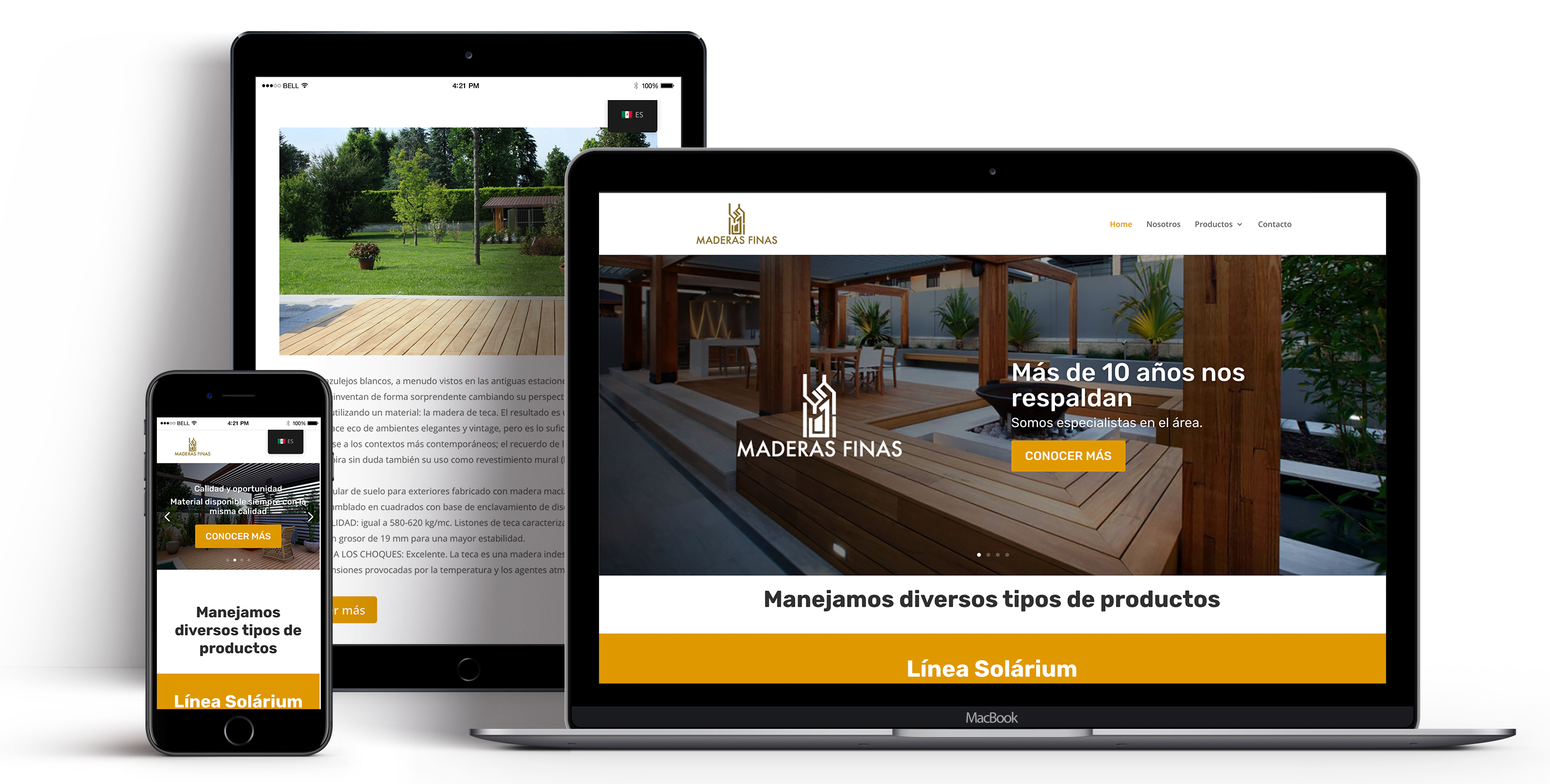
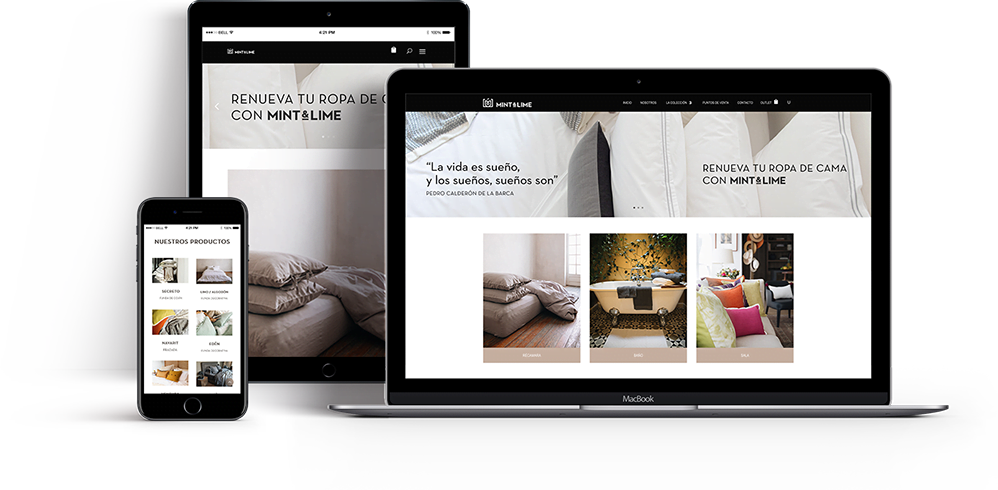
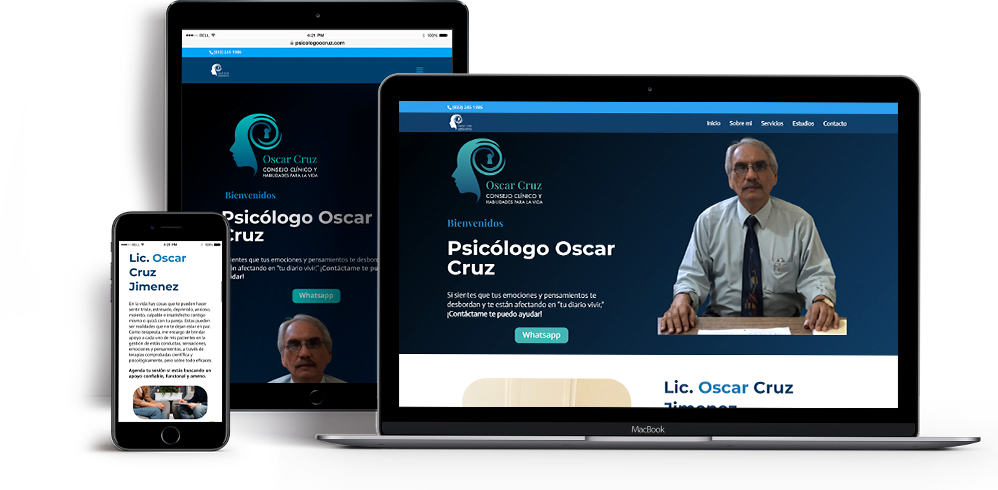
Portafolio
¿Buscas empezar tu proyecto low-code?
Contáctanos hoy mismo para una consulta gratuita y descubre cómo podemos ayudarte a alcanzar tus objetivos digitales.