El Mobile first es una estrategia de diseño web que prioriza el diseño de interfaces en dispositivos móviles. Actualmente la mayoría del tráfico viene de dispositivos móviles, por ello es importante que priorices este dispositivo para que no pierdas tráfico y le brindes la mejor experiencia en navegación a tus visitantes.
Este hace referencia a que tengas como preferencia diseñar y adaptar tu web a dispositivos móviles, va un poco más allá del diseño responsive pues el diseño responsive ya no es opcional, prácticamente es obligatorio para los motores de búsqueda, de lo contrario las visitas en tu página pueden verse afectadas y por consecuente tu posicionamiento SEO se verá afectado.
Actualmente para los algoritmos de Google es muy importante que tu página esté optimizada para dispositivos móviles ya que, actualmente se considera como un factor que será calificado para tu posicionamiento en Google, pues este motor de búsqueda cuenta con un algoritmo llamado Mobile First Indexing.
El contar con una página adaptada a Mobile first, garantiza que tus usuarios sigan visitando tu página, pues todos los elementos que habrá dentro de ella estarán en una escala adaptada a su móvil.

¿Qué elementos toma en cuenta el modelo Mobile First?
Reducción de los tamaños del contenido en tu web: La velocidad es de las cosas más importantes para Google, por lo que es importante reducir el tamaño de cada elemento que hay en tu página web, esto hará que sea más eficiente y que los gráficos carguen con facilidad.
Tamaño de botones y fuente de textos: El tamaño de los textos debe de ser apto para que el usuario pueda visualizarlo sin hacer zoom, así como los botones deben de tener el tamaño adecuado para que el usuario sepa donde hay que dar clic.
Cuídate de los pop ups invasivos: Si vas a incluir pop ups es importante que revises bien la facilidad de darles clic o de cerrarlos, para que no trunque la navegación del usuario.
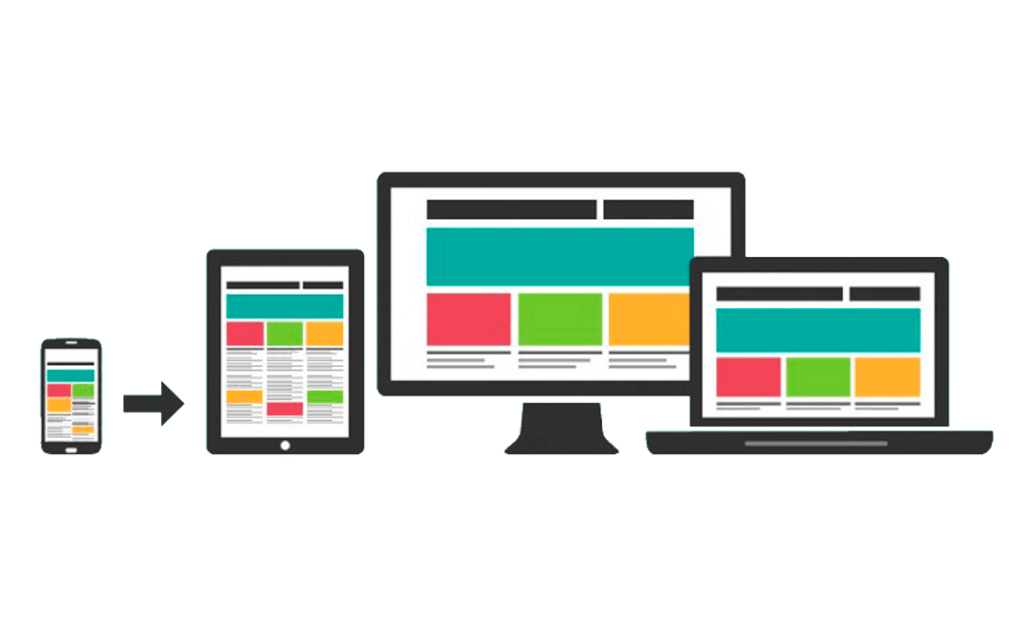
¿Cuál es la diferencia entre un diseño Mobile first y responsive?
Ambos diseños tienen el mismo objetivo, ofrecer una experiencia de usuario buena en dispositivos móviles, sin embargo el diseño responsive esta planeado principalmente para dispositivos de escritorio y este mismo diseño debe adaptarse a un dispositivo móvil.
En cambio mobile first busca adaptarse únicamente a dispositivos móviles como smartphones y tablets, apartando del enfoque el diseño en computadora.
El diseño responsive sigue siendo una herramienta primordial para un desarrollo web y principalmente para los algoritmos de Google, sin embargo el concepto de Mobile first está tomando bastante auge en desarrolladores, por la demanda de consultas de los usuarios mediante dispositivos móviles.
Afortunadamente Google nos enseña algunas prácticas que podemos llevar acabo para la indexación en Mobile first.
¿Quieres desarrollar una pagina que este adaptada a la tecnología Mobile first? ¡Contáctanos para más información!.