¿Eres un diseñador web buscando por un poco de inspiración en este 2022? Bueno pues has llegado al lugar correcto. Este es un artículo especialmente dedicado para ti y esta lleno de tendencias para este año y el diseño web que se viene.
Primeramente queremos hablar sobre unas de las tendencias más importantes que verás en este año y como afectarán a todos los diseñadores web del mundo, ¿Estás listo?¡ bueno pues a darle!
Diseño Memphis una de nuestras tendencias favoritas
/cortinas-opacas-sin-costura-de-los-anos-80-inspirado-patron-grafico-de-lineas-y-formas-geometricas-estilo-memphis.jpg.jpg)
Uno de los más definitivos estéticamente hablando de los años 80’s a veces confundido con el estilo gaudy. Tomando una multitud de patrones caóticos y formas para combinarlas en una sola.
En su tiempo, el diseño Memphis fue el rechazo al minimalismo y el supuesto gusto de los críticos de arte. Haciendo el diseño simultáneamente más colorido, accesible y aventurado de lo que había sido antes.
Esta actitud suena especialmente cierta hoy cuando los enfoques minimalistas han llevado a un mar de interfaces (que son bastante intuitivas) sean bastante uniformes.
No hay duda entonces porque muchos diseñadores web están optando una de las tendencias de la lista. Memphis y su explosión de colores que ningún visitante olvidará pronto.
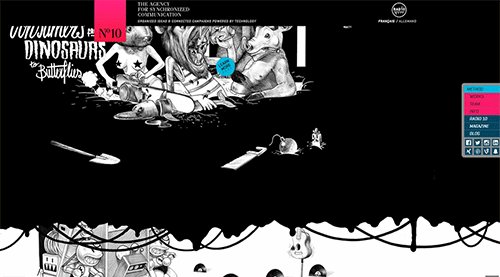
Diseño de tipografía Hero image

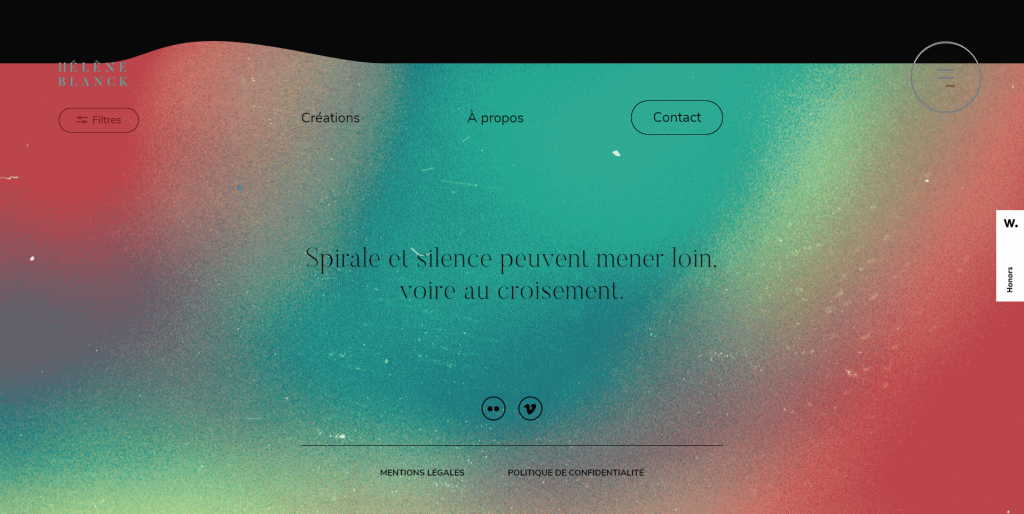
Al ser lo primero que un visitante ve en una página web, el Hero image tiene que hacer una declaración.
Los diseñadores web del año 2022 están tomando la tendencia como algo que lleva al corazón de la tipografía que guía al Hero image.
Esencialmente, estás secciones reducen o eliminan las imágenes para permitir que el mensaje sea llevado por el peso de la primera impresión. En vez de simplemente tener imágenes, la sección Hero image son interesantes y altamente audaces en su simplicidad.
Exigen completa atención de la forma que un encabezado de noticia lo hace también. Y junto a esto, proveen una excelente muestra de buen gusto, con creativos estilos tipográficos.
Revolución retro

Con la llegada del World Wide Web que se vuelve cada vez más una memoria distante, los diseñadores web que van y vienen están tomando inspiración de esos primeros días del lejano oeste.
El tan famosamente llamado Web 1.0 de los años 90 que estuvo tan caracterizado por sus brillante colores de fondo, visibles tablas de diseño y robóticas tipografías como la Courier.
Aunque esto fue implementado con trágicos e hilarantes resultados, los diseñadores del la web de 2022 están reviviendo una de las tendencias con el beneficio añadido de casi 30 años de experiencia de diseño colectivo.
Mientras que el internet de los 90’s fue un escaparate de innecesarios trucos, gráficos y colores, también fue una época en que las reglas aún no estaban establecidas; cuando el término “diseñador web” ni siquiera era una profesión.
Los diseñadores que han surgido desde entonces, que son regidos por los estándares de la industria, ahora ven esos días primeros como algo en lo que basar su creatividad (para bien o para mal).
Bordes visibles ¡otra de las tendencias que no te puedes perder!

El diseño web intenta crear un sentido de magia, o por lo menos la ilusión de que su contenido esta acomodado por una mano invisible, libertad flotante en el espacio digital.
La realidad, por supuesto, es que los sitios web están construidos bajo una estricta cuadrícula y mantenidos en orden por un código.
Para el 2022, los diseñadores web están buscando ser un poco más reales con diseños que revelen su fundación a través de simples límites y marcos.
Una cuadrícula visible tiene el obvio beneficio de distinguir una sección de las demás. Esto hace a la página más fácil de escanear mientras permite que la página tenga más contenido sin sentirse muy “saturada”.
Estas simples líneas también le dan al sitio web un sutil toque retro que hace par con otras tendencia de los 90’s que piensan hacer su regreso.
Atractivos interactivos

A través de los años, hemos visto sitios web con grandes muestras de animación llegar a grandes niveles. Mientras en el pasado estás han sido parte de las secciones de las transiciones de páginas, esperamos que los diseñadores en el año 2022 conviertan esto a grandes escalas de interacciones animadas.
Estas interacciones evolucionarán más allá del scrolling, que puede llegar a ser relativamente pasivo, para alentar una mayor y significativa conexión con la página, tales como hacer clic, deslizar y arrastar.
Tipografías en movimiento

Como la mayoría de los diseñadores bien saben, la tipografía puede hacer más que proveer información, puede conmover al espectador. En el año 2022 los diseñadores web están llevando esta idea más lejos con las tipografías en movimiento.
La animación claro no es nada nuevo para el diseño web. Casi siempre esta reservada para los gráficos ilustrados, elementos UI y transiciones de página. Por esa razón el texto dinámico puede ser fresco e inesperado, aún cuando la animación es sencilla, como rotaciones circulares y el scroll lateral en algunos stickers.
Estos pequeños detalles permiten que las tipografías tomen el centro de atención sin abrumar al lector con animaciones demasiado complejas.
Desplazamiento creativo

Siendo el tipo más común de capturar la atención de los usuarios con una página, el scrolling es una oportunidad constante para hacer interacciones animadas y recibir una retroalimentación positiva. Para el 2022 las experiencias del scrolling se hacen cada vez más grandes y mejores que nunca, llevando a los visitantes en aventuras imaginativas.
Aunque la animaciones de scrolling no son nuevas, la clave de esta tendencia es la de sorprender al visitante con una experiencia creativa. Estamos viendo páginas que se transforman en mundos vivos a través de la imagen psicodélica, efectos de parallax e incluso transgresiones a la tercera dimensión.
Estas animaciones se vuelven más detalladas y psicodélicas. Muchos diseñadores están incluyendo un prominente elemento en el fondo para mantener el ojo del visitante. En este camino, mientras una animación inversiva trae al visitante a una aventura hacia el pie de la página, el fondo los mantiene libres de perderse en su camina hacia él.
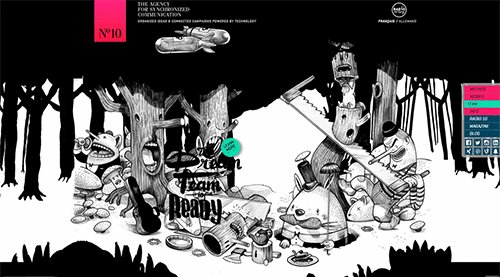
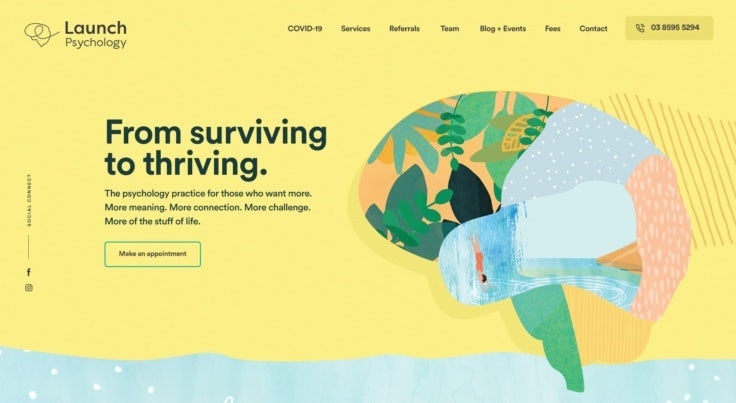
Gráficos hechos a mano ¡una de las tendencias más orgánicas!

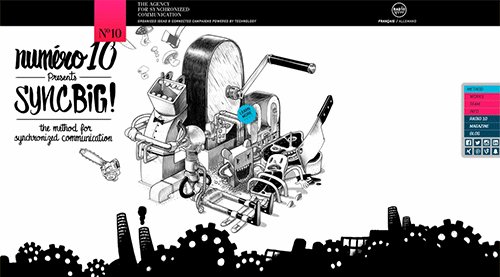
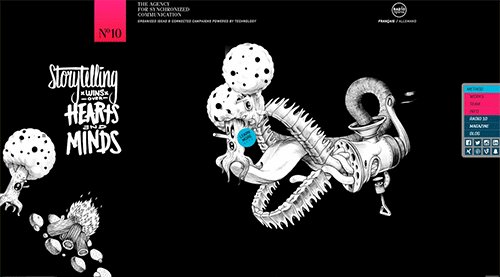
Como hemos visto en las tendencias del año 2022 hasta ahora, la tecnología ha hecho un camino para algunas increíbles hazañas en el diseño web. Pero la dependencia en las herramientas digitales pueden hacer que se pierda un poco ese sentido de personalidad única que obtienes con el imperfecto arte hecho a mano.
Es por eso que, para el 2022, se espera un incremento en los gráficos hechos a mano para mostrar interfaces más relacionables. Estás pueden incluir garabatos, doodles, recortes, collages y texturas análogas como pintura y crayones.
El efecto es para reducir el espacio entre la vida en línea y fuera de. Para llevar estás tan frecuentes pantallas al mundo real con un toque de humanidad.